來架個網站吧 Grails前一個星期大致上把Grails 的框架很概略的帶過一遍,這邊我先在 gsp 頁面把 dictController.filter 寫進入。最後成果如下:
<%@ page contentType="text/html;charset=UTF-8" %>
<html>
<head>
<meta name="layout" content="dict-main"/>
<link href="https://unpkg.com/bootstrap-table@1.22.1/dist/bootstrap-table.min.css" rel="stylesheet">
<script src="https://unpkg.com/bootstrap-table@1.22.1/dist/bootstrap-table.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
<g:form name="searchForm" >
<div class="form-group input-group">
<h3><label for="searchWord">請輸入查詢的詞彙</label></h3>
<div class="input-group mb-3">
<g:textField id="searchWord" name="searchWord" class="form-control" aria-describedby="searchWordHelp" />
<div class="input-group-append">
<g:submitButton id="searchButton" name="searchButton" value="查詢" class="btn btn-outline-primary" type="button" onclick="refreshTable()" />
</div>
</div>
<small id="searchWordHelp" class="form-text text-muted">嘗試輸入: 天</small>
</div>
</g:form>
</div>
</div>
<div class="row">
<div class="col">
<h3>查詢結果</h3>
</div>
</div>
<div class="row">
<div class="col">
<table
id="resultTable"
data-toggle="table">
<thead>
<tr class="tr-class">
<th data-field="word" data-formatter="wordFormatter" data-valign="middle">單字(注音)</th>
<th data-field="radical" data-valign="middle">部首</th>
<th data-field="totalStrokes" data-formatter="totalStrokesFormatter" data-valign="middle">總筆畫數/部首外筆畫</th>
<th data-field="explanation" data-valign="middle">解釋</th>
</tr>
</thead>
</tbody>
</table>
</div>
</div>
</div>
<script>
function refreshTable() {
jQuery('#resultTable').bootstrapTable('refresh', {
url: '${createLink(controller: "dict",action: "filter")}/?' + jQuery('#searchForm').serialize()
});
}
function wordFormatter(value, row) {
let returnVal = row.word + '(' + row.mpc + ')';
return returnVal;
}
function totalStrokesFormatter(value, row) {
let returnVal = row.totalStrokes + '/' + row.outStrokes ;
return returnVal;
}
</script>
</body>
</html>
執行完成後,操作一次程式沒有超出預期的流程,接下來就可以把專案包成 war 檔準備發佈出去了。
Grails 包 war 的指令如下
grails test war
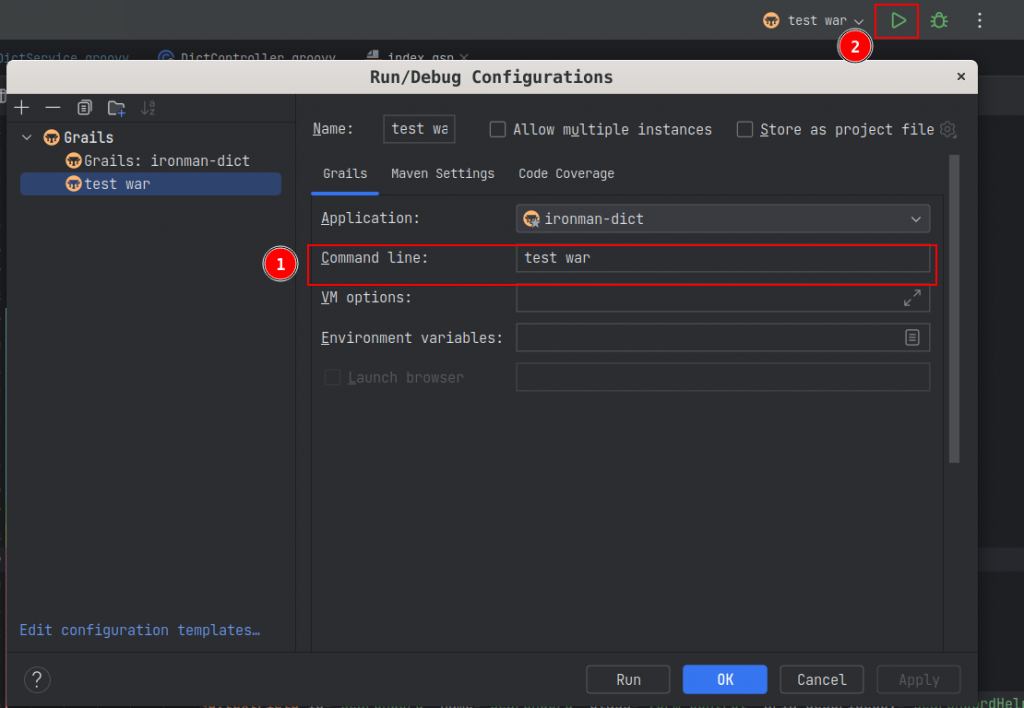
當然在 intellij idea 可以透過下面方式執行

test war
執行後在 Run Console 出現下列訊息:
/usr/lib/jvm/java-1.17.0-openjdk-amd64/bin/java ...
SLF4J: Defaulting to no-operation (NOP) logger implementation
SLF4J: See http://www.slf4j.org/codes.html#StaticLoggerBinder for further details.
> Task :assetCompile
> Task :compileJava NO-SOURCE
> Task :compileGroovy
> Task :buildProperties
> Task :processResources UP-TO-DATE
> Task :classes
> Task :bootWarMainClassName
> Task :compileWebappGroovyPages NO-SOURCE
> Task :compileGroovyPages
> Task :bootWar
> Task :war
> Task :assemble
Deprecated Gradle features were used in this build, making it incompatible with Gradle 8.0.
You can use '--warning-mode all' to show the individual deprecation warnings and determine if they come from your own scripts or plugins.
See https://docs.gradle.org/7.2/userguide/command_line_interface.html#sec:command_line_warnings
BUILD SUCCESSFUL in 27s
8 actionable tasks: 7 executed, 1 up-to-date
|Built application to build/libs using environment: test
Process finished with exit code 0
而包好war檔會在 build/libs 目錄中。包好war檔之後接下來就可以準備部屬到正式環境了!
對於整個系統生命週期而言,完成開發後才是真正的開始。
開發完成後,通常會有許多小蟲蟲附加在新的成品裡面。通常造成這種現況成因有可能是工程人員熬夜加班趕工功能,也有可能是甲方與乙方溝通不良導致雙方對於系統更能定義的落差造成的。即使沒有明顯的系統問題,在營運期間系統也會因時代變遷讓系統功能漸漸顯得落後、老舊、操作不便,在網站系統中更會發生瀏覽器不再支援某項功能,讓網站系統發生嚴重異常,例如:IE Only Syetem。以上種種因素都會後續維護、功能增修直至系統不再被使用。
網站開發的部份就先到這裡,接下來換成網站營運的部份。
